Newsletter – 5 tipů, jak zvýšit počet mobilních konverzí
Nezobrazuje sa vám tento newsletter správne? – kliknite sem. 
 Na blogu Quicksprout.com sme pre vás našli zaujímavú infografiku o zvýšení počtu konverzií z mobilných zariadení.
Na blogu Quicksprout.com sme pre vás našli zaujímavú infografiku o zvýšení počtu konverzií z mobilných zariadení.
Podľa Google Consumer Barometer používa až 65% Slovákov smartphony. Pre porovnanie, v Českej republike sa jedná o 55% (zdroj).
Čo sa týka získavania informácií, 44% Slovákov a 35% Čechov vyhľadáva prostredníctvom svojho smartphonu informácie cez vyhľadávače.
Preto je dôležité, aby ste potenciálnym zákazníkom ponúkli mobile friendly informácie.
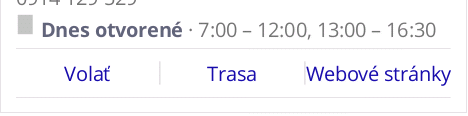
1. Základným pravidlom je maximálne zjednodušiť vaše web stránky a e-shop – týka sa to nielen navigácie, call-to-action buttonov, objednávkových a kontaktných formulárov, ale napr. aj uvedenia telefónneho čísla priamo s možnosťou hovoru, napr. prostredníctvom rich snippets:

47% respondentov uviedlo, že ak nenájde na web stránke telefónne číslo s priamou možnosťou voľby, ide nakúpiť ku konkurencii. Rovnako sa používatelia cítia nahnevaní a u 35% to vyvoláva sklamanie. 33% odradí tento fakt od budúceho nákupu u rovnakej značky.
2. A/B testovanie mobilných cieľových stránok
Ak chcete predávať viac produktov, resp. viac ponúkať vaše služby cez mobilné zariadenia, príp. získať viac používateľov, lajkov alebo zdieľaní, vrhnite sa na A/B testovanie.
Najčastejšie potrebujeme A/B testovaním zistiť:
- ktoré titulky či podtitulky sú efektívnejšie
- ktoré texty viac zaujmú pozornosť návštevníkov – ich umiestnenie, štruktúra, počet znakov …
- ktoré výzvy k akcii sú podnetnejšie – obrázkové, textové, v bočnom alebo hlavnom stĺpci a pod.
- aká je optimálna dĺžka a šírka stránky, príp. formulárov
- kam umiestniť kontaktné informácie a buttony sociálnych sietí
Viac informácií o A/B testovaní nájdete aj v našom článku na blogu.
Podľa Hubspot býva najčastejšou príčinou odchodu návštevníkov z vašej web stránky:
- neprimerane dlhý registračný alebo objednávkový formulár
- príliš veľa textu na cieľových stránkach
- neresponzívny design
3. Mobile friendly webdizajn
Ako ste určite postrehli, Google zmenil algoritmus mobilného vyhľadávania. Viac info o Google Mobile Friendly Update nájdete tu.
V CMS Flox 2 máte k dispozícii FLAT šablónu, kt. je plne responzívna.
Pokiaľ neiklinujete k FLAT web dizajnu, máte na výber defaultnú mobilnú verziu web stránky, eshopu.
Príp. vám na základe bližšej špecifikácie dokážeme pripraviť mobilnú šablónu na mieru – pre viac informácií nás neváhajte kontaktovať.
4. Buďte smart – ako firemný telefón si zaobstarajte smartphone a s vašimi zákazníkmi komunikujte aj cez Facebook Messenger, Viber, WhatsApp …
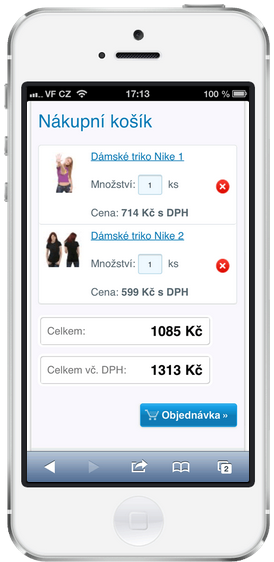
5. Menej je niekedy viac! – nesnažte sa do mobilnej verzie web stránky alebo e-shopu vtesnať kvantum informácií.
Návštevníci z mobilných zariadení potrebujú na vašich stránkach nájsť informáciu o tom, ako a kde vás môžu kontaktovať, koľko stojí daný produkt, aké varianty sú v ponuke a pod.
Ďalšie tipy, ako zlepšiť konverzie z mobilných zariadení nájdete v spomínanej infografike:

Aktuálne novinky o CMS Flox 2.0 nájdete na našich stránkach.
Novinky zo sveta internetového marketingu, SEO, PPC nájdete na našom blogu o podnikaní na internete.
